Future of Web Development: Key Trends to Watch in 2025
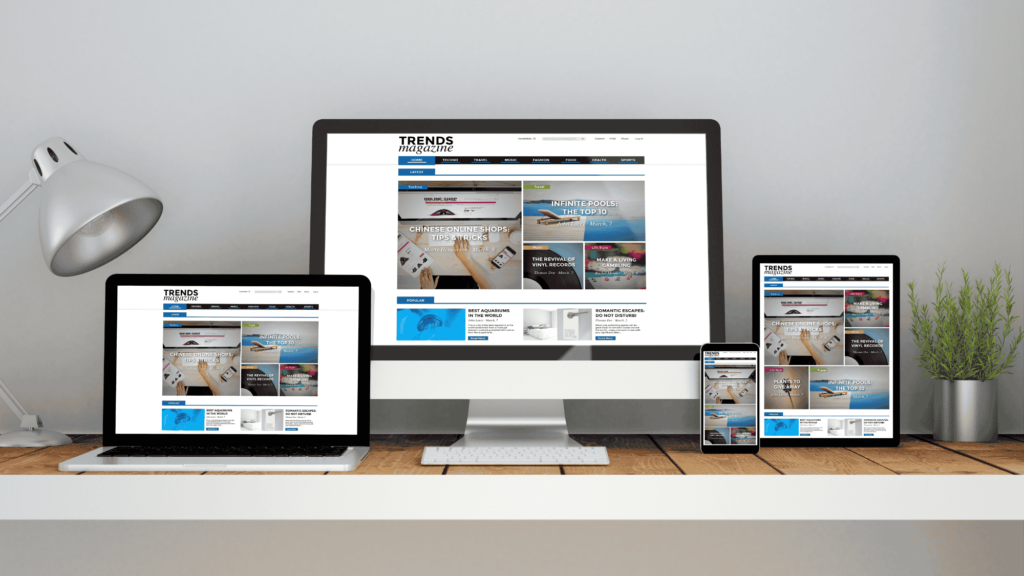
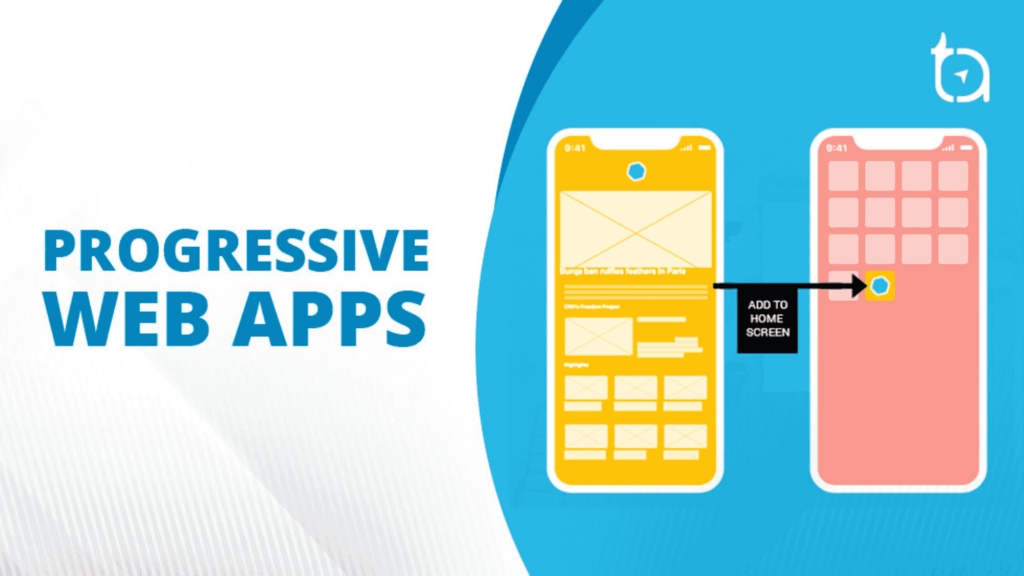
The future of web development is a thrilling outlook full of changing technologies, new frameworks, and innovative tools. With the growth and advancement in the digital world, the domain of web development stays ahead with all innovation. With recent advances in AI, machine learning, and responsive design, there’s a sea change taking place in the way one develops, manages, and views a website. We are going to discuss what the future holds for web development, what trends are shaping the industry, and how businesses and developers can stay ahead. The Rise of AI and Machine Learning The integration of artificial intelligence and machine learning into web applications is the most significant shift in the future of web development. These technologies enable smarter websites, which adapt to user behavior, personalize content, and automate complex tasks. It has, for instance, created AI-powered chatbots which improve customer service and prediction of user preferences through its machine learning algorithms, bringing forth a more personalized feel. Developers will continue increasing reliance on AI and ML when improving the functionality and user experience that grows as users interact on developed websites. Progressive Web Apps (PWAs) A different aspect that is shaping the web’s future are progressive Web apps (PWAs). PWAs make mobile app performance benefits possible from within your browser, giving users lightning-fast, reliable, and engaging experiences. PWAs are supposed to work offline, load incredibly quickly, and deliver a fluid experience similar to an app. The ability to install PWAs directly from the web, without having to go through app stores, makes them more accessible and user-friendly. As mobile-first design continues to dominate, PWAs will become a core component of web development strategies for businesses looking to improve their mobile presence. Voice Search Optimization With voice-activated devices that include Amazon Alexa, Google Assistant, and Apple’s Siri becoming increasingly popular, websites optimized for voice search are more necessary to develop. Voice search will become a rising practice for web development as sites created by developers are meant to be more conversational with the ability to recognize and respond to voice commands. Voice search optimization focuses more on natural language, long tail keywords, and structured data making websites more accessible for voice-activated technology. Over time, more users will choose the voice search option over writing it down, and developers would have to incorporate this function to remain competitive. Mobile-First Design and 6G Technology With mobile traffic now exceeding desktop usage, mobile-first design is no longer a trend, but a necessity. The future of web development will continue to prioritize mobile design, ensuring that websites are optimized for all sorts of screen sizes and devices. In addition, the roll out of 5G technology promises to revolutionize mobile browsing. Websites will need to be faster, more efficient, and capable of delivering high-quality content on mobile networks that offer faster speeds and lower latency. Developers will need to leverage the benefits of 5G to enhance the user experience, especially for mobile-heavy applications like streaming, gaming, and e-commerce. Low-Code and No-Code Development Low-code and no-code platforms are also shaping the future of web development. These tools allow developers and non-developers alike to create websites and applications with little to no coding knowledge. Low-code and no-code platforms use visual interfaces and drag-and-drop tools to simplify the development process. Low-code platforms offer a feasible and accessible solution for businesses looking to quickly deploy a website or application without relying on a development team. As such, we will expect to see a much broader range of users creating their own web solutions as these platforms become stronger. The Role of Cloud Computing Cloud computing is another major player in the future of web development. The cloud offers scalable resources, allowing developers to deploy applications without worrying about infrastructure. Cloud services like Amazon Web Services (AWS), Google Cloud, and Microsoft Azure provide the flexibility and scalability that developers need to handle increased traffic and data storage. In order to optimize for cloud infrastructure, they will have to create sites that support a global user base’s demands while allowing the users the fast and reliable access needed in a cloud-enabled world. Conclusion: The future of web development is pretty exciting with many opportunities and challenges. With the recent advancements in AI, machine learning, voice search, mobile-first design, and more, web developers need to be on the curve. Keeping up with emerging trends and being innovative, developers can create web sites that give an engaging experience, a personalized one at that, with seamless navigation of users across the globe. Business and development will have to continue considering such trends for them to excel in a more saturated web space. The future ahead looks bright for web developers and the prospects endless. Get Your Business Online with SourceFind Let us build a solution tailored to your business needs and ensure an exceptional online experience. Explore Web Development Services