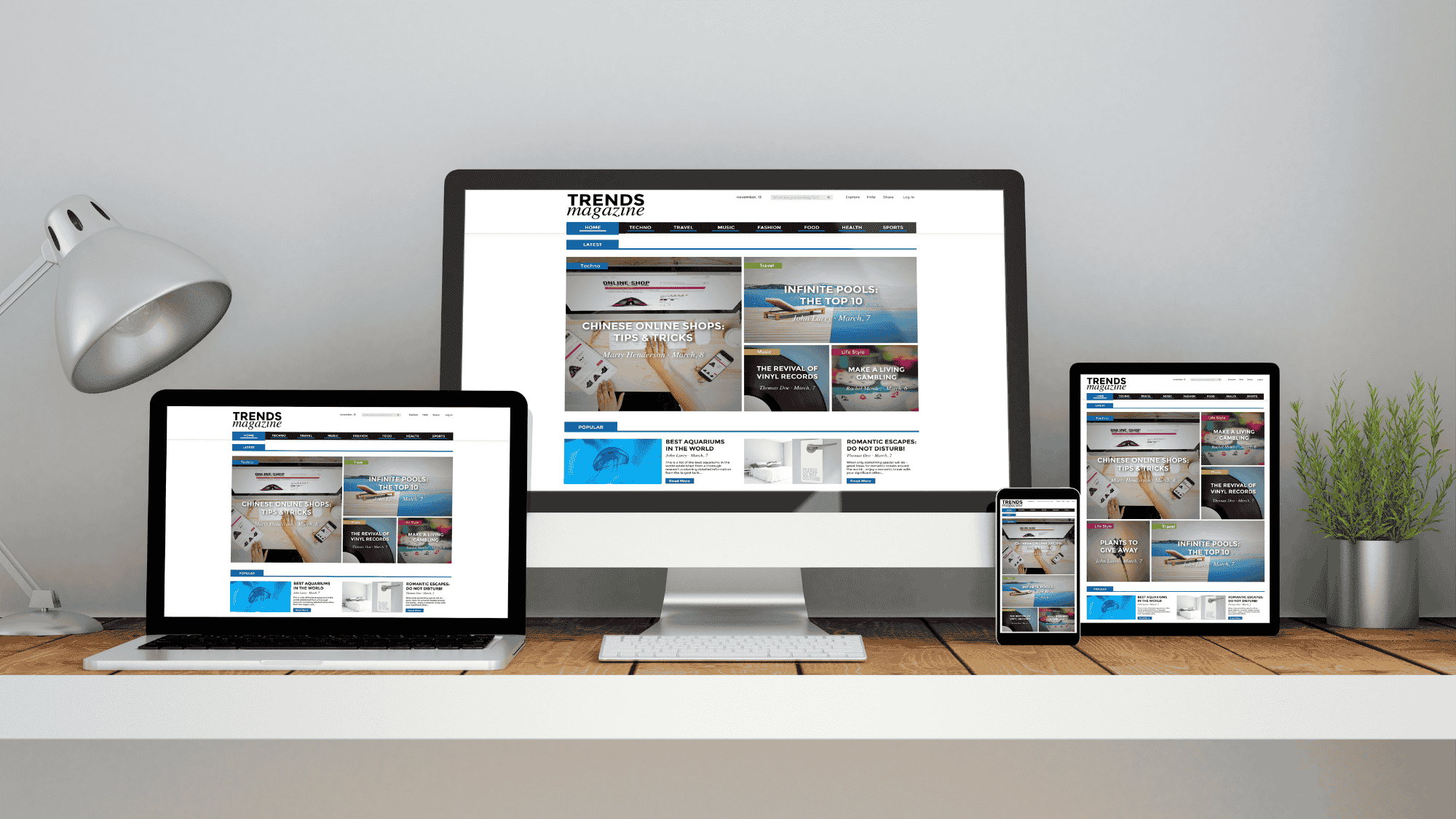
Build a responsive website from scratch is a necessary skill for any aspiring web developer. A responsive website guarantees that your information appears fantastic and works effortlessly across all devices, from desktops to smartphones. Mastering this technique will result in a mobile-friendly, user-focused site that is more accessible and performs better in SEO. In this article, we’ll walk you through the process of designing, coding, and testing a responsive website, making it easier than ever to realize your idea.
How to Build a Responsive Website from Scratch
Creating a responsive website from scratch is one of those essential skills that today’s digital landscape demands. A responsive website automatically adjusts its layout and content based on the resolution of the device, so it looks equally beautiful both on a mobile device and tablet and on a desktop. In the next few steps, we shall create a responsive website from scratch – planning and design to coding and testing.
Why Build a Responsive Website?
Building a responsive website from start enables you to provide a consistent experience for users across all devices. With more people accessing the internet via mobile devices, a flexible website improves usability and helps you rank higher in search engines. Learning how to build a responsive website expands your web development skills, allowing you to create sites that adhere to modern web standards.
Plan Your Website Structure

Every effective website starts with careful preparation. Outline the goal of your website, the target audience, and the key sections you intend to include. Consider how users will traverse your site and which aspects are required for a good user experience.
Design a Mobile-First Layout

A mobile-first approach guarantees that your website looks excellent on small displays and scales up to fit larger devices. Begin by creating a layout that performs effectively on mobile devices, emphasizing simplicity and usability. Use Figma or Adobe XD to develop a basic design for your homepage, menus, and content sections.
Set Up Your HTML Structure
Once you have a design, the following step in creating a responsive website from scratch is to code the structure. Begin by creating an HTML file and defining the main layout with tags like <header>, <nav>, <main>, <footer> and . This technique provides a logical structure for your website, making it easy to style and maintain.
Style with CSS for Responsiveness
CSS is required for responsive design. CSS media queries allow you to apply different styles depending on the size of the screen. Here’s how to successfully use CSS to design a responsive website.
- Create a versatile grid arrangement: Layouts that adapt dependent on screen size should be created using CSS Grid or Flexbox.
- Define breakpoints: Use media queries to apply styles to specific breakpoints, such as tablets or desktops.
- Use relative units: Instead of fixed pixels, utilize percentages, em, or rem units to make items that scale with the screen.
Add Responsive Images and Media
Responsive websites require images and videos that adapt to screen size. Use the <img> tag with <srcset> attributes to serve different image sizes depending on the device. This ensures your website loads quickly and looks sharp on all screens.
Test and Debug Your Website
Testing is crucial to ensure your website is fully responsive. Use tools like Chrome DevTools to preview your site on various screen sizes. Check your layout, text size, and images to ensure everything adjusts correctly. Debug any issues you find to ensure a consistent experience.
Conclusion
Building up a responsive website from scratch can be challenging at first, but it can be managed if the right planning, tools, and coding techniques are used. Step-by-step creation of a website looking and performing stunningly well on all devices is made possible through this guide. A responsive design enhances user experience, improves search engine optimization, and keeps your website abreast of the future. Begin to build your responsive website from scratch today and enjoy the advantage of having a mobile-friendly adaptive website.